

In this article, we delve into the crucial role technical documentation plays in software development. We'll guide you through the various types of documentation, share best practices for crafting clear and concise documents, and introduce tools that can streamline the process.
Technical documentation in software engineering is the umbrella term that encompasses all written documents and materials related to software product development. All software solutions, whether created by a small team or a large corporation, require various types of documents throughout the whole software development lifecycle (SDLC).

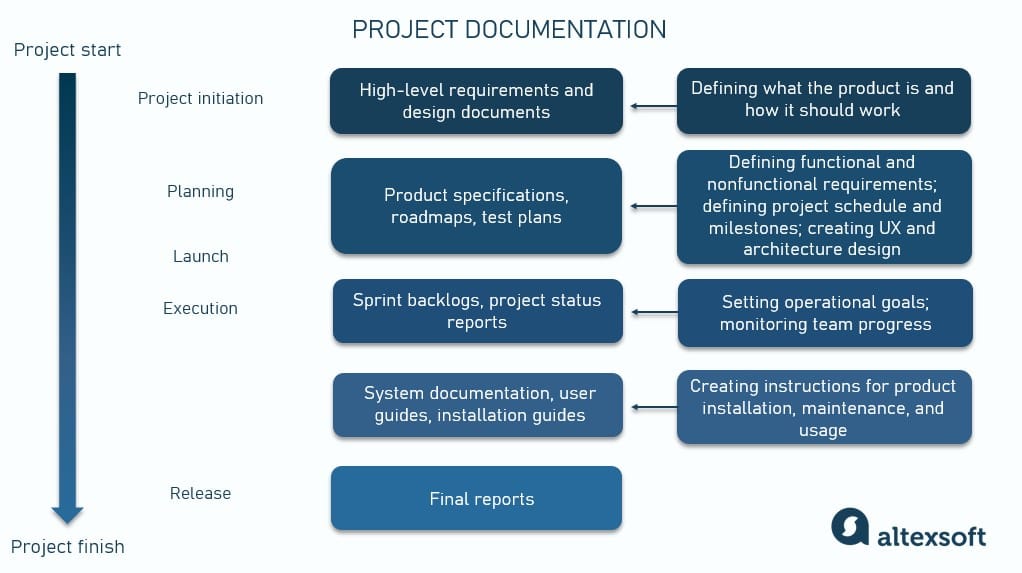
Project documentation at different stages of the SDLC
Tech documentation explains product functionality, helps plan project activities, and provides clarity on the final objectives.
Some people think that tech documentation is created only for developer teams, but that’s not entirely true. While it certainly contains a lot of technical information, it actually helps different stakeholder groups get on the same page and share a common understanding of expected results. Besides, as we’ll explain further, different types of documentation are created for different audiences—and sometimes, it’s not tech specialists (for example, end-user guides).
Another type of documentation worth exploring is code documentation. Our dedicated article explores this type of documentation in detail.
The documentation types that the team produces and its scope depend on the software development approach that was chosen. There are two main ones: Agile and Waterfall. Each is unique in terms of accompanying technical documentation.
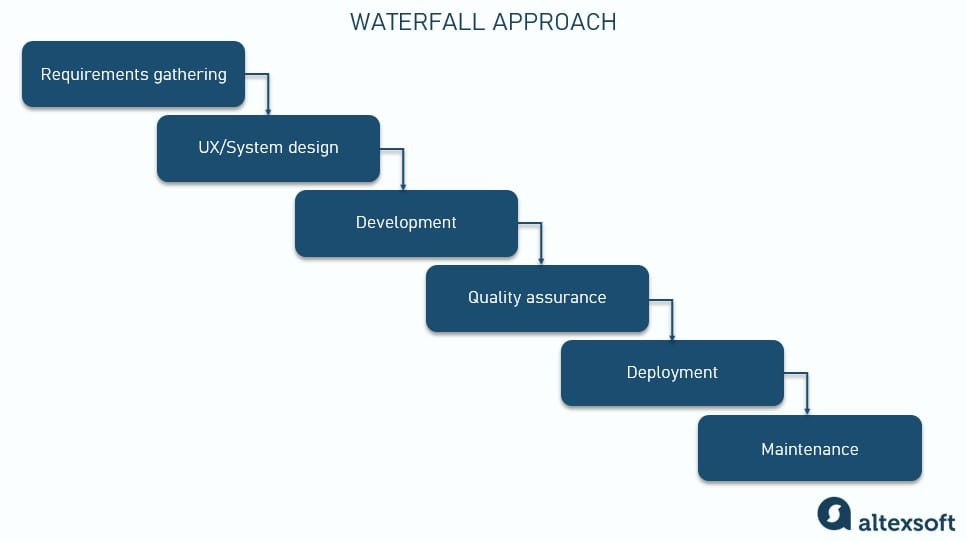
The Waterfall approach is a linear method in which you can only proceed to the next stage when you finish the previous one. Teams that use waterfall spend a reasonable amount of time on product planning in the early stages of the project. They create an extensive overview of the main goals and objectives and plan in detail what the working process will look like.

The Waterfall approach stages
Waterfall teams strive to compose detailed documentation before any of the engineering stages begin. Careful planning works well for projects with little to no changes in progress as it allows for precise budgeting and time estimates. However, waterfall planning has proven ineffective for long-term development as it doesn’t account for possible changes and contingencies on the fly.
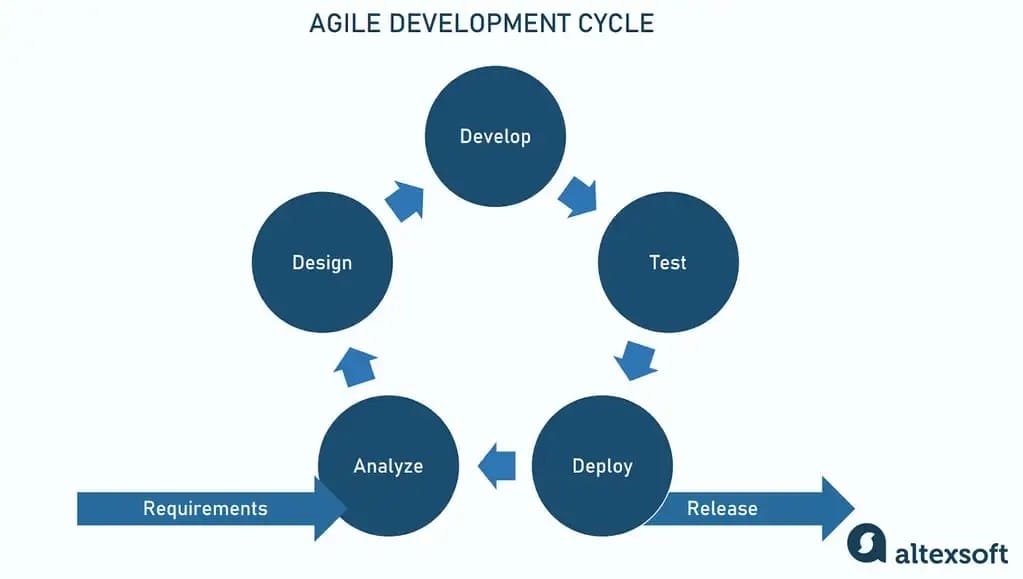
The Agile approach is based on teamwork, close collaboration between developers, business stakeholders, and end customers, flexibility, and the ability to quickly respond to changes. The basic building blocks of Agile development are iterations: Each of them includes such stages as planning, design, development, etc.

Agile development cycle
The Agile approach doesn’t require comprehensive documentation at the beginning. Managers don’t need to plan too much in advance because things can change as the project evolves. This allows for just-in-time planning.
One of the Agile Manifesto values is, “working software over comprehensive documentation.” While Agile places a bigger focus on the product itself, the formalities shouldn’t be ignored either. So the idea is to produce documentation with information that is essential to move forward when it makes the most sense.
Today, Agile is the most common practice in software development: According to the 17th State of Agile Report, 71 percent of companies use it in their SDLC. So we’ll focus on documentation practices related to this method. If you prefer watching to reading, here's our 11-minute explainer on software documentation.

Software documentation and planning, explained
The main goal of effective documentation is to ensure that developers and other stakeholders are working together to accomplish the project's objectives. Different software documentation types exist to achieve this goal.

Software documentation most commonly used in Agile projects
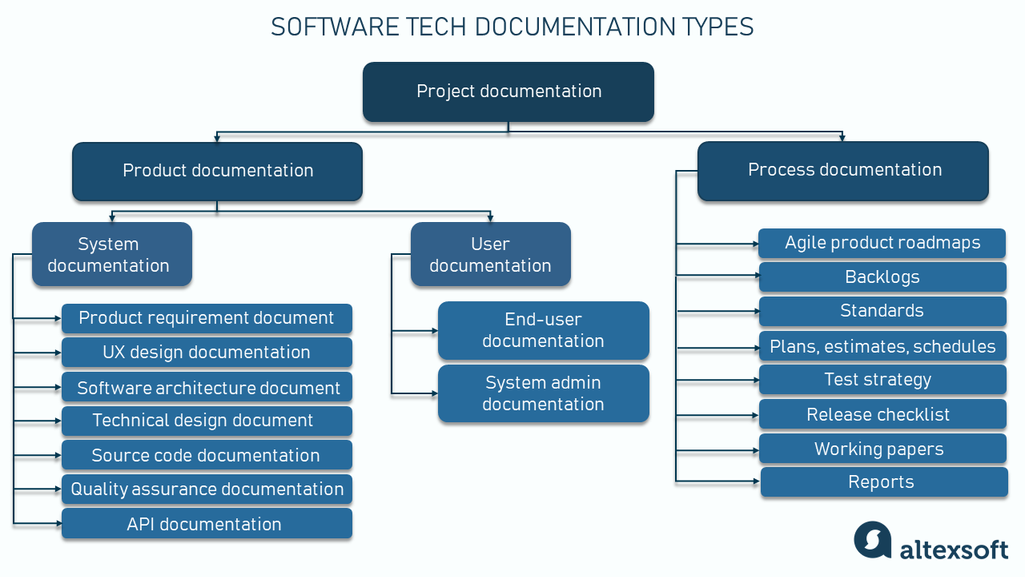
All software documentation can be divided into two main categories:
Product documentation describes the solution that is being developed and provides instructions on how to interact with it. In general, product documentation includes requirements, tech specifications, business logic, and manuals. There are two main types of product documentation:
Process documentation describes how teams work when developing software. It’s like a detailed guidebook that lists the procedures team members follow during the SDLC, the tools they use, and the rules they must adhere to. This documentation helps everyone understand how things are done, ensures that the process is consistent, and makes it easier for new team members to get up to speed.
Common examples of process-related documents are backlogs, roadmaps, coding and testing standards, reports, meeting notes, release checklists, and even business correspondence.
So let’s discuss each documentation category in more detail.
System documentation provides an overview of the solution and helps engineers and stakeholders understand the underlying technology. It usually covers
It’s worth emphasizing that this list isn’t exhaustive. Let’s examine the main system documents.
A product requirements document or PRD provides information about system functionality and behavior. Generally, requirements are statements of what a system should do and how it should work.
If you want to learn more about functional and nonfunctional requirements, our dedicated article explains the differences in detail.
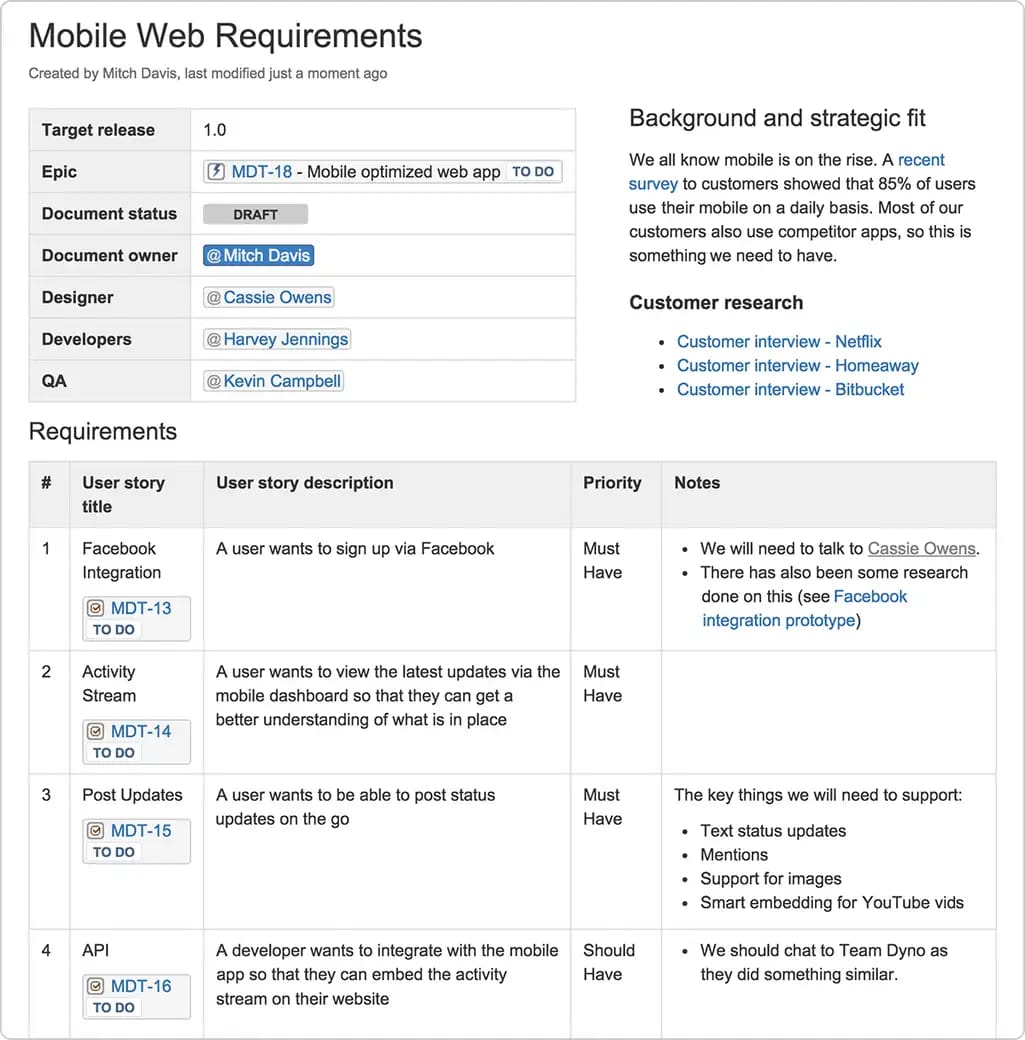
A sound practice is to write a requirements document using a single, consistent template that all team members adhere to. The one web-page form will help you keep the document concise and save the time spent on accessing the information. Here’s a look at an example of a one-web-page PRD to understand its various elements. However, remember that this isn’t the one and only way to compile it.


Technical documentation example: One web-page software requirements document created by using Atlassian Confluence, the content collaboration software
Here are the main points to include in your product requirement document.
Roles and responsibilities. Start with information about project participants, including a product owner, team members, and other key stakeholders. These details will clarify responsibilities and communicate the roles of each team member.
Team goals and business objectives. Briefly define the most important goals of the project.
Background and strategic fit. Provide a short explanation of the strategic aim of your actions. Why are you building the product? How will it align with the company's goals? What is the market fit?
Assumptions. Create a list of technical or business assumptions that you plan to validate or invalidate during the project.
User stories. List or link user stories that are required for the project. Written from the end user’s point of view, a user story is a short description of customer actions and the results they want to achieve.
Acceptance criteria. Those are the conditions that indicate a user story is completed. The main purpose of acceptance criteria is to define a satisfactory result for an interaction scenario from the end-user perspective.
Check our dedicated articles on acceptance criteria and user acceptance testing to learn more.

What is user acceptance testing
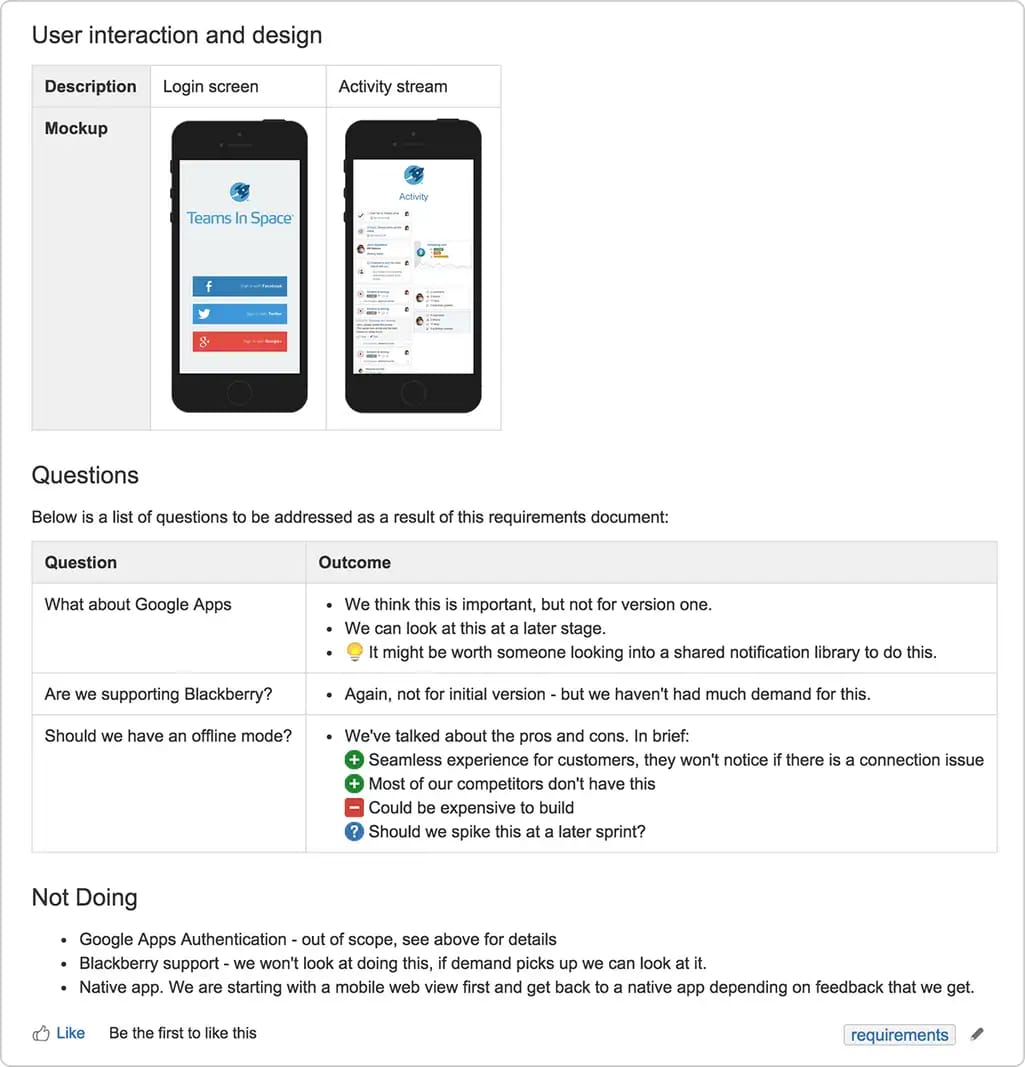
User interaction and design. Often, the exact design is created after composing the PRD, so you can just include general guidance or rough sketches of the product design. Later, when actual designs are available, you can link them to the PRD.
Questions. As the team solves the problems along the project progression, they inevitably have many questions arising. A good practice is to record all these questions and track them.
Out of scope (Not doing). List the things you aren’t planning to do during this project to set clear boundaries and prevent scope creep. These can be features related to the product but not developed as part of this particular project. For example, if you build an eCommerce website, a custom mobile app might be an out-of-scope item. You can also specify additional services here like post-project maintenance to clarify your responsibilities.
Note that besides the PRD, other types of requirement-related documents are created for distinct purposes. The most notable are Business Requirements Document (BRD) and Software Requirements Specification (SRS). In a nutshell, the key difference between them is that the BRD focuses on the business perspective, the PRD outlines the product's requirements from a user and market viewpoint, and the SRS provides a detailed, technical blueprint of how the software should function to meet those requirements.

User experience design (UX design) begins at the planning stage and proceeds through all the stages of development, including the testing and post-release stages. The process of UX design includes research, prototyping, usability testing, and the actual designing phase, during which lots of documentation and deliverables are produced.
The research stage involves gathering insights about the users and the context in which they will interact with the product. Techniques applied include user interviews, surveys, observation, and market analysis. The goal is to understand user needs, behaviors, pain points, and motivations. It implies developing
User personas represent the key characteristics of potential product users, focusing on behavior, thought patterns, and motivation. They help define customer segments and tailor the product functionality and future marketing strategies to different user groups.
A user scenario is a document that describes the steps a user persona will take to accomplish a specific task. User scenarios focus on what a user will do, rather than outlining the thought process.
Scenario maps are used to compile the existing user scenarios into a single document. Scenario maps show all possible scenarios available at a given moment for every single function, as well as intersecting scenario steps.
During the prototyping stage, UX designers work with the research phase deliverables. They develop interactive representations of the final product to create and test the design concepts. Some common documents produced at this stage are
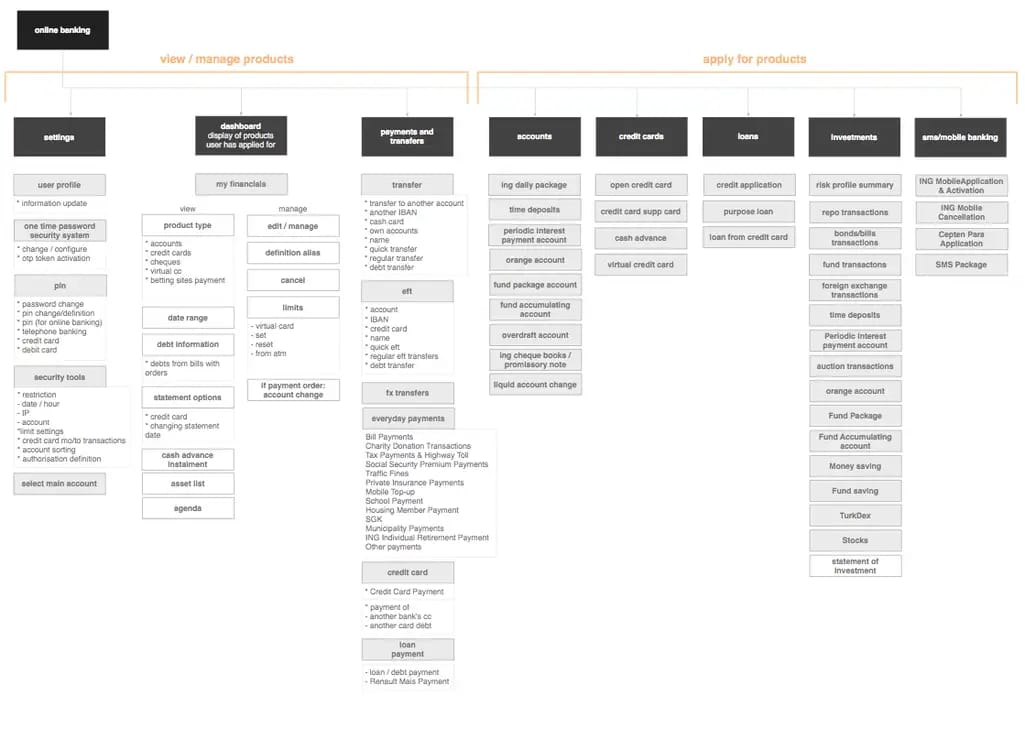
A site/product map is a visual scheme that represents the connection between all pages of a product. It helps the team visualize the structure of a website or app and the connections between the pages/functions. Creating a site map is a part of arranging the information architecture.

Site map structure example. Source: uxforthemasses.com
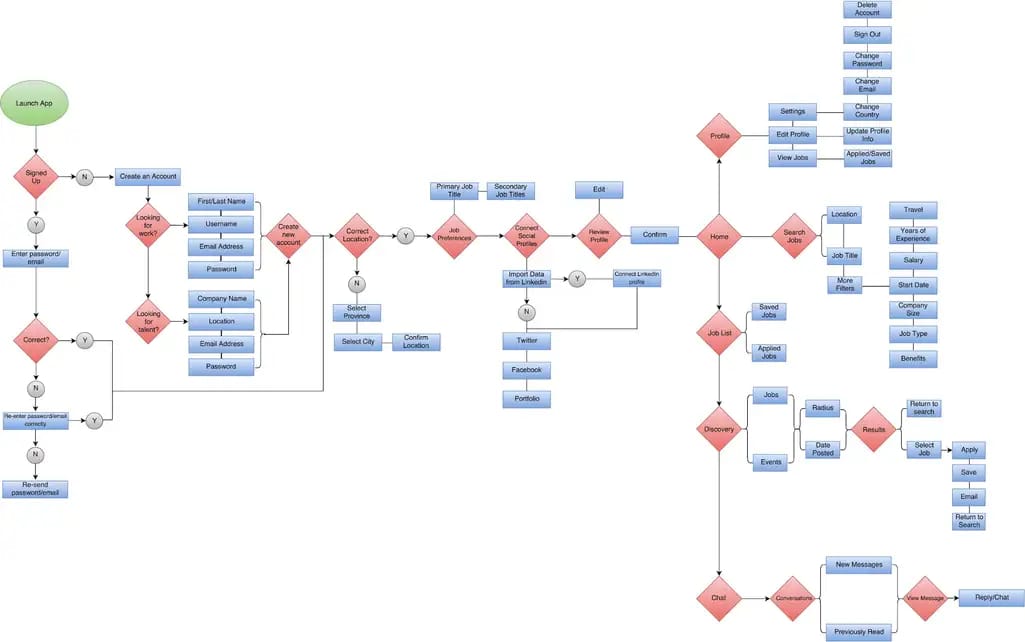
User flow or user journey maps visualize the steps a user should take while interacting with all parts of the product. Usually, the scheme includes all the pages, sections, buttons, and provided functions to show the logic of user movement.

Job search application user flow scheme. Source: Michael Tsirakis on medium.com
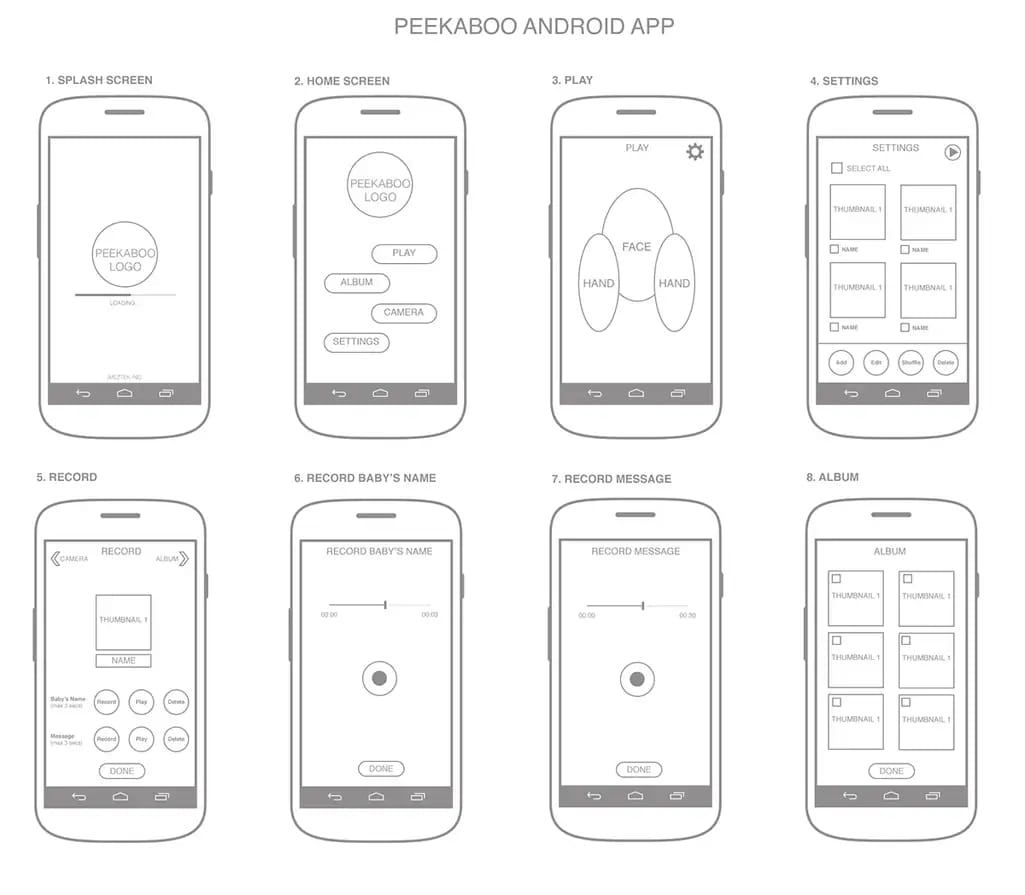
Wireframes are the blueprints for future UI. Basically, wireframes are schemes that show how to arrange the elements on the page and how they should behave, but without details of how those elements should look.

Wireframe example for Peekaboo mobile app
Mock-ups, the next step of the design creation, are static images representing the actual look and feel of a final product.
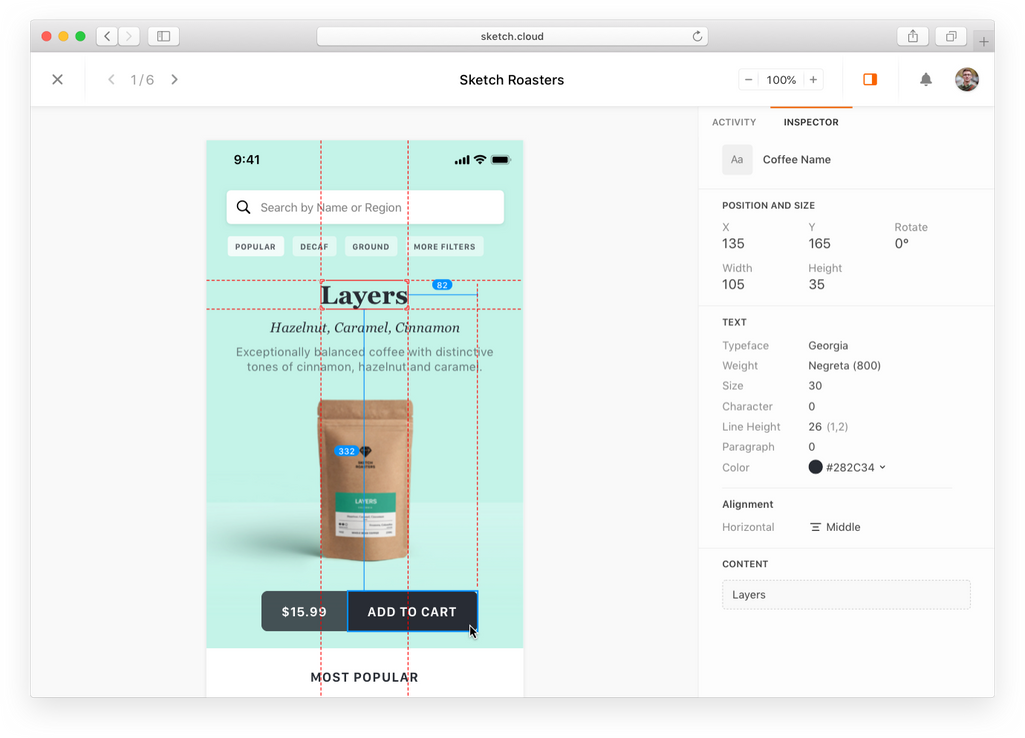
A prototype is a mock-up that you can interact with: click some buttons, navigate between different pages, and so on. A prototype can be created in a prototyping tool like Sketch or MockFlow. Using templates, UX designers can create interactive mock-ups in the early stages of development to be employed for usability testing.
As prototypes are used in usability tests, feedback and data collected from these sessions are compiled into reports.
A usability testing report helps understand user reactions to the prototype, identifying pain points and areas for improvement. The report should be as short as possible, with visual examples prevailing over text.
Another UX design document that’s often created as a bridge between the design and development teams is a style guide.
The UI style guide serves as a comprehensive manual for the design and implementation of the user interface. It ensures consistency in the visual representation and interaction patterns across the entire product. The style guide defines how possible UI elements and content types should be designed and arranged. It includes guidelines on
Read more about creating style guides in our dedicated post.
A software architecture document (SAD) includes the main architectural decisions made by the solution architect. Unlike the above-mentioned product requirement document that describes what needs to be built, the architecture documentation is about how to build it—in what way each product component will contribute to and meet the requirements, including solutions, strategies, and methods to achieve that.
So the software architecture document gives an overview of the product structure and determines the full scope of work, looping in all the stakeholders and providing the overall guidance to the development team.
We don’t recommend going into too much detail and listing all the tasks to be completed but rather focusing on the high-level description.
Typically, a SAD comprises the following sections.
Overview and background. Briefly describe the main goals of the project, the problems you are trying to solve, and the results you want to achieve.
Product description. List the main functional and nonfunctional requirements to outline the project scope.
High-level architecture description. Provide an overview of the system architecture and describe major components and their interactions. It’s also worth briefly explaining the reasons behind architectural decisions and the constraints that impact your approach (e.g., technological limitations, compliance requirements, etc).
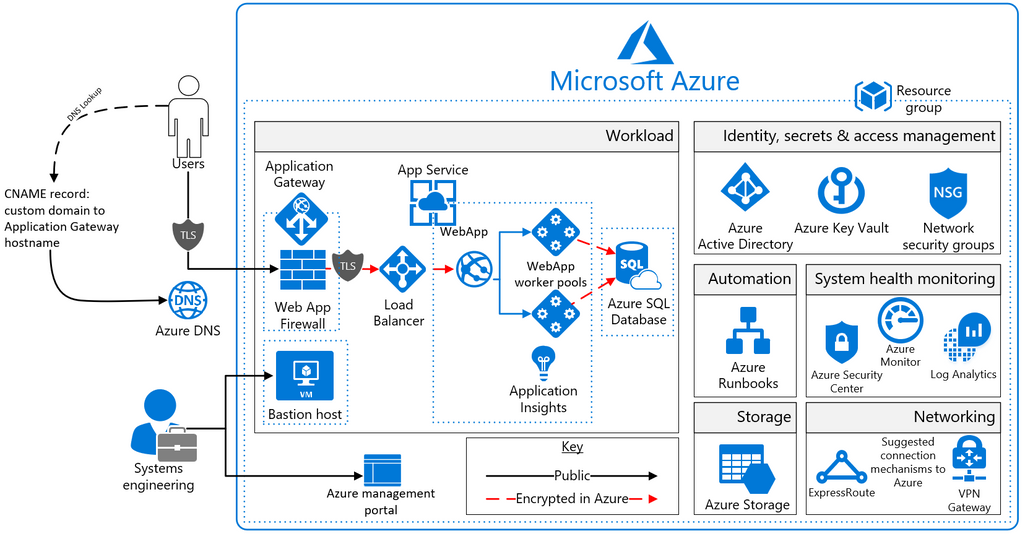
A good practice is to support this section with diagrams and/or other graphic materials to help understand and communicate the structure and design principles.

Azure web application architecture diagram. Source: docs.microsoft.com
Detailed system design. Provide a more detailed description of the key system components and how they interact. Include API specifications and protocols used for internal and external communications. Outline data architecture, database schema, and data integrity.
Technical strategies and solutions. Define the strategies for addressing cross-cutting concerns like scalability, reliability, and security (e.g., caching, load balancing, fault tolerance, etc.).
Infrastructure and deployment. Describe the hardware and infrastructure setup required to deploy and run the system. Include network layouts, server specifications, and deployment diagrams.
A technical design document (TDD), also often referred to as technical specification, provides detailed, low-level information on how a software system's requirements are to be implemented. It bridges the gap between system architecture and the actual codebase, detailing the specific configurations, interfaces, and coding standards that developers will follow.
A TDD includes component designs, data flow diagrams, algorithms, API endpoints, and interaction protocols, ensuring that developers have a clear and precise guide for building the software.
Source code documentation is a type of technical documentation embedded directly within the solution’s source code. It explains what the code does, how it works, and why certain decisions were made. This can include descriptions of algorithms, configurations, and complex logic.
Source code documentation comes in the form of comments that can range from single-line notes explaining a particular operation to bigger, block explanations describing more complex logic or data structures.
Well-documented code is easier to maintain and debug since developers can understand the intent and functionality of the code without needing to decipher every line.
QA activities are an indispensable part of any development project. The most common documents related to quality assurance are
Of course, there are more, and we describe the entire QA process and its deliverables in a detailed whitepaper, so check it out for more information.
A quality management plan is an analog of a requirement document dedicated to testing. This document sets the required standard for product quality and describes the methods to achieve it. The plan helps to schedule QA tasks and manage testing activity for product managers, but it is mainly used for large-scale projects.
A test plan is a detailed document that outlines the objectives, resources, scope, and schedule of intended testing activities in a project. It defines the roles and responsibilities of a QA team, specifies what is going to be tested and what is not, describes the types of testing to be performed (like unit, integration, and system testing), and the methodologies and tools to be used.
A test plan also includes information on the test environment setup, risk management strategies, and the criteria for starting and completing the tests. Additionally, it lists the expected deliverables such as test cases, reports, and bug logs, and identifies the stakeholders responsible for approving the plan and its outcomes.
This document serves as a blueprint to ensure that testing is systematic, efficient, and aligned with the project’s quality standards and objectives.
Often, a test plan is confused with a test strategy, but they are actually very different. While a test plan is a project-level document focused on a specific software product, a test strategy is a process document that defines testing procedures and standards adopted across the entire company (we’ll describe it below).
A test case specification is a set of detailed actions to verify each feature or functionality of a product. Usually, a QA team writes a separate specification document for each product unit. Test case specifications are based on the approach outlined in the test plan. A good practice is to simplify specification descriptions and avoid test case repetitions.
A test checklist is a list of tests that should be run at a particular time. It shows what tests are completed and how many have failed. All points in the test checklists should be defined correctly. Try to group test points in the checklists. This approach will help you keep track of them during your work and not lose any. If it helps testers to check the app correctly, you can add comments to your points on the list.
Most products include APIs (Application Programming Interfaces) to enable data exchange with other systems. API documentation contains a list of all product APIs and their specs. It describes requests, responses, error messages, and other essential details, and informs developers how to effectively interact with the system APIs.

Video explaining API Documentation and why it matters
Please refer to our post about API documentation for more details.
As the name suggests, user documentation is created for product users. However, there are different types of them, i.e., end users and system administrators. So you should structure user documentation according to the different user tasks and their different levels of experience.
The documentation created for end users should explain in the simplest way possible how the software can help solve their problems. Such user instructions can be provided in the printed form, online, or offline on a device.
Here are the main types of user documents.
The quick start guide provides an overview of the product’s functionality and gives basic guidelines on how to use it.
The complete manual includes exhaustive information and instructions on how to install and operate the product. It lists the hardware and software requirements, a detailed description of the features, full guidelines on how to get the most out of them, example inputs and outputs, and possible tips and tricks, etc.
The troubleshooting guide gives end-users information on how to find and resolve possible issues that might arise when using the product.
For a detailed overview, check our article dedicated to user documentation.
Online end-user documentation may come in the form of knowledge bases and include the following sections:
Since user documentation is a part of customer experience, it’s important to make it easy to understand and logically structured. Written in plain language with visual materials and step-by-step instructions included, user guides can become a powerful marketing tool and increase customer satisfaction and loyalty.
Besides, to provide the best service for end-users, you should collect your customer feedback continuously. The wiki system is one of the more useful practices for maintaining the existing documentation. If you use the wiki system, you won’t need to export documents to presentable formats and upload them to the servers. You can create your wiki pages using a wiki markup language and HTML code.
System administrators' documents are specifically designed for the personnel responsible for installing, configuring, maintaining, and troubleshooting computer systems and networks. They provide detailed guidelines and instructions that ensure the proper functioning and security of IT infrastructure.
Some common system administrator documents are
This documentation is crucial for enabling system administrators to effectively manage and safeguard an organization's technical resources, ensuring continuity and efficiency in IT operations.
Process documentation covers all activities surrounding product development. The value of keeping process documentation is to make development more organized and well-planned.
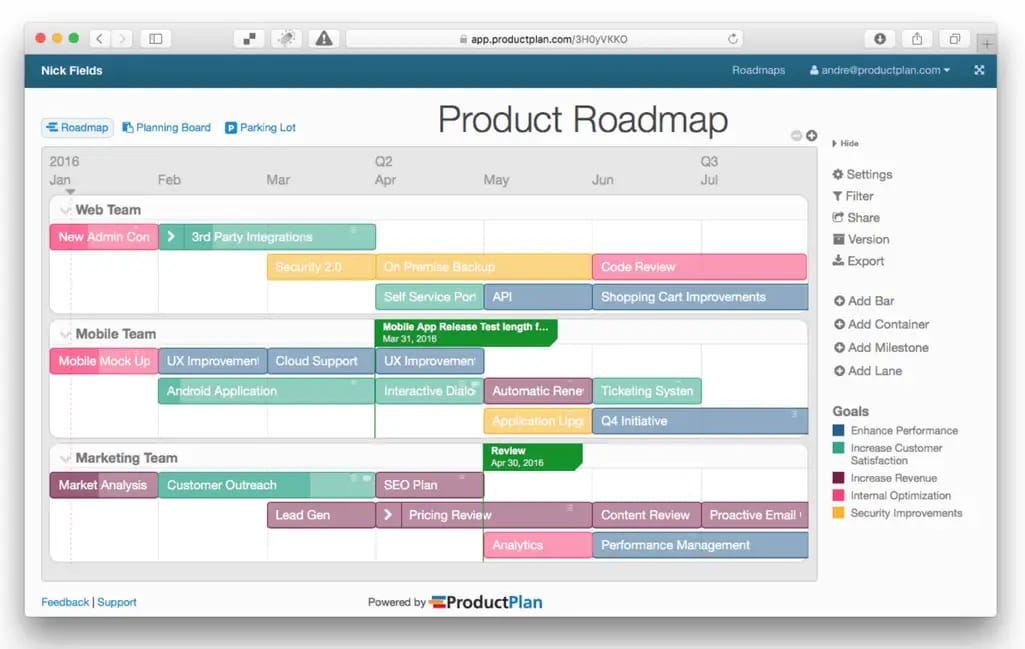
Product roadmaps are used in Agile software development to document the vision, strategy, and overall goals of the project. They help keep the course of development in sync with initial goals. Depending on the type of product roadmap, it can express high-level objectives, task prioritization, the sprint timeline, or low-level details.
There are three types of product roadmaps that are used by Agile product teams:
A strategic roadmap is a high-level strategic document that contains overall information on the project. Strategic roadmaps usually state a vision and long-term goals. In the case of Agile product development, a roadmap can be arranged in themes. Themes are multiple tasks that a team must complete and are somehow connected. For instance, a theme may sound like “enhance page-loading speed,” which entails many actions.
Grouping the information around the themes makes a roadmap highly flexible and updatable, which is a great fit for sprint-based development. The best advice concerning strategic roadmapping is to include only important information. Otherwise, you risk turning your roadmap into a clumsy scheme, difficult to both understand and maintain.

Strategic software product roadmap example. Source: productplan.com
A technology roadmap or IT roadmap is a low-level document that describes technical requirements and the means of technology implementation. IT roadmaps are quite detailed. They contain the information on each deliverable, explaining the reason for such a decision.
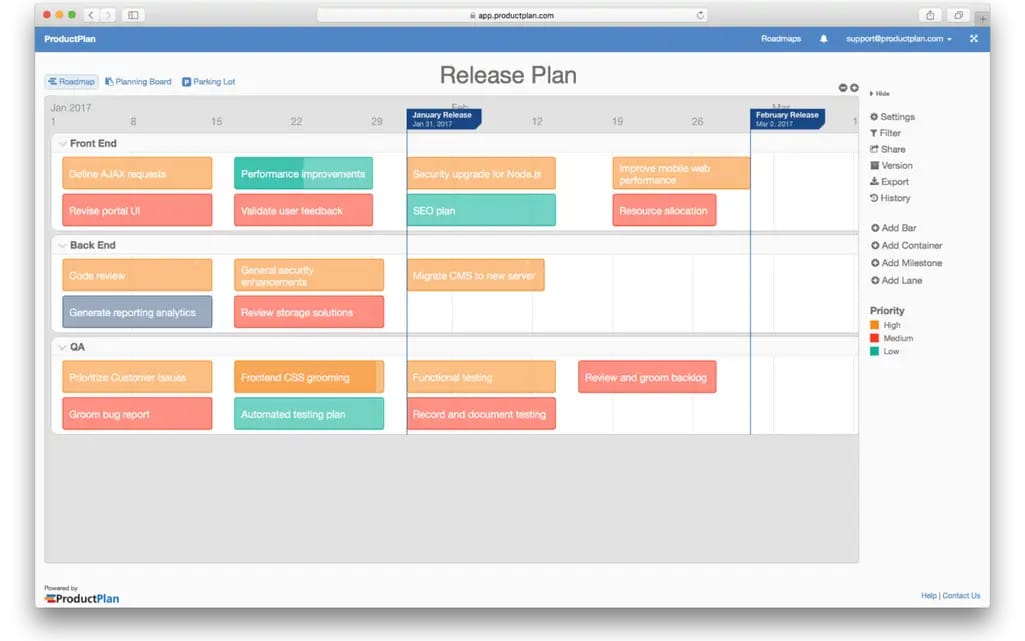
A release plan sets strict time limits for releases. A release plan should focus on the actual deadlines without specifying release details.

Release plan example . Source: productplan.com
It is highly recommended to use roadmap-specific tools to create your own roadmaps. Online tools like Strategic Roadmaps (formerly Roadmunk), ProductPlan, Visor, or Aha! provide various templates for product roadmaps, allow quick editing, and enable easy sharing across all team members.
Keep in mind that a roadmap, depending on its type, can be a product document that states requirements. It also describes the process and guides your team through development.

Check our explainer to learn more about roadmaps
While roadmaps provide a high-level overview and strategic guidance, backlogs focus on the immediate actions required to progress towards those broader goals.
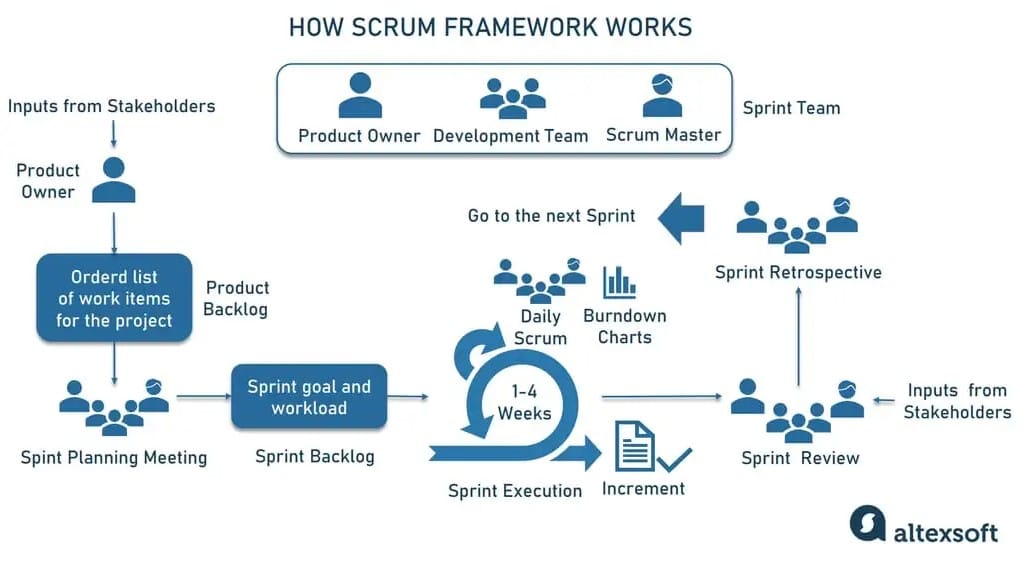
Backlogs are a fundamental component of Agile project management methodologies, particularly in frameworks like Scrum. They provide a clear, actionable plan for the team as they work on the product.

How Scrum works
A product backlog consists of a prioritized list of tasks, features, user stories, and bugs (if any) that need to be addressed. It serves as the primary source of requirements when planning any product work activities. It often evolves throughout a project's lifecycle as more is learned about the product and its users and as market conditions change.
We have a detailed guide on how to create and manage product backlogs.
A sprint backlog in Scrum-like approaches contains all the specific tasks that the development team commits to completing during a sprint. It is created during the sprint planning meeting, as the team selects items from the product backlog based on their priority and the team’s capacity. This backlog is unique to each sprint and is a dynamic document as items can be broken down into smaller tasks, with adjustments made as necessary throughout the sprint to respond to challenges and changes.
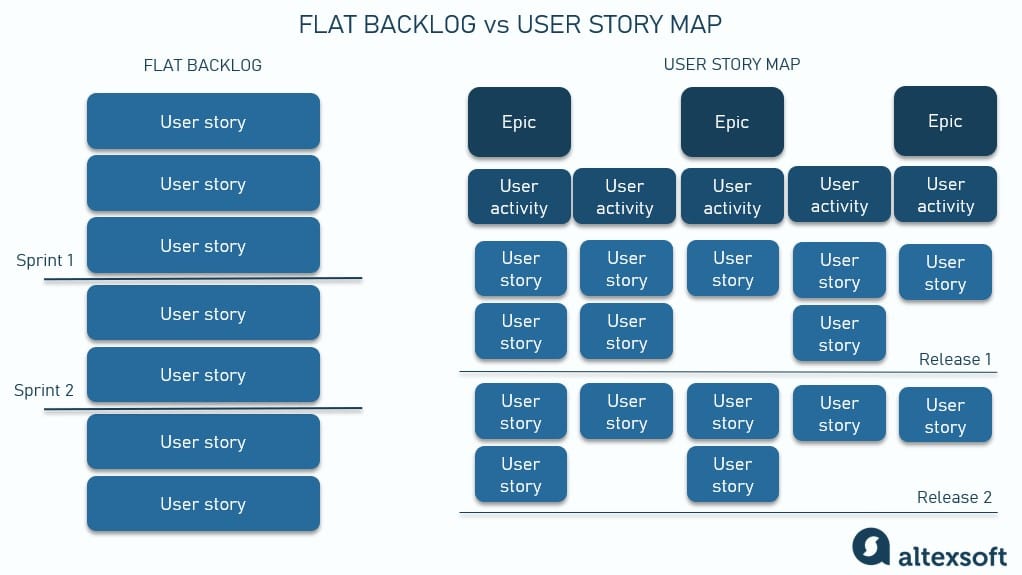
There are two main ways to organize the backlog. A flat backlog is a simple list of to-do tasks, feature after feature. Though it’s easy to create, it doesn’t reflect the user journey and gets too hard to manage as it grows.

Flat backlog vs user story map
On the contrary, a user story map arranges user stories in a two-dimensional layout that helps teams understand the product's functionality, visualize the user journey, and prioritize backlog items.

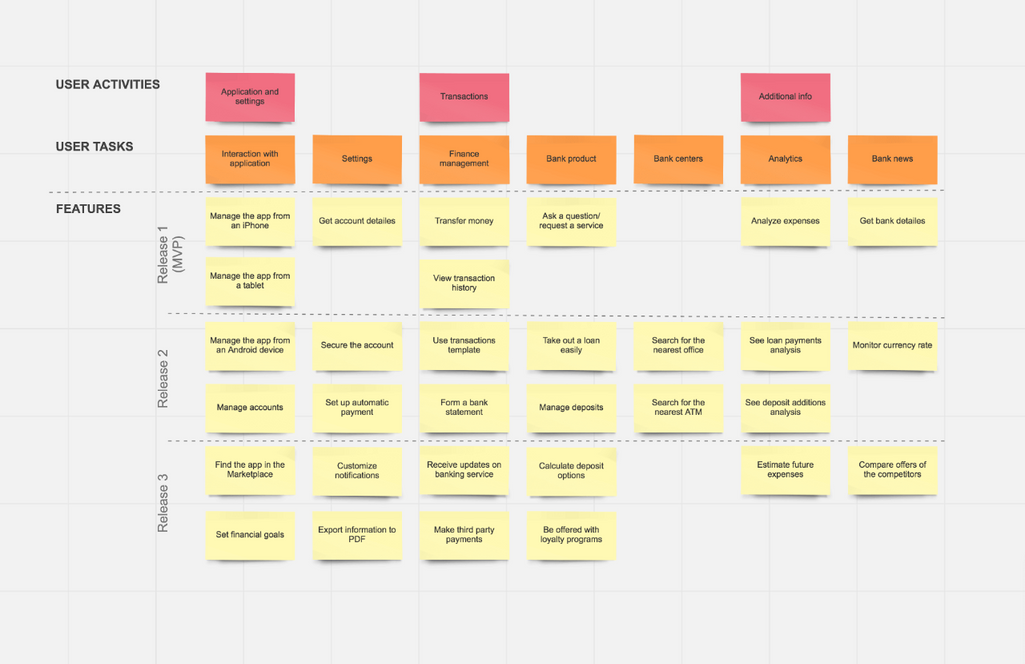
An example of a user story map broken down into releases. Source: Netcentric
There are many other types of process documentation that are worth creating to either describe the procedures in a company or reflect the specific processes during a certain project.
Standards include all coding, testing, and design standards that the team adheres to throughout the project.
Plans, estimates, and schedules are usually created before the project starts and can be altered as the product evolves.
A test strategy is a high-level document that describes the organization’s overall software testing approach. It includes information about team structure and resource needs, as well as what should be prioritized during testing. A test strategy is usually static, as it is defined for the entire development scope.
A release checklist is a list of tasks and checks to be completed before software is released, ensuring that nothing important is overlooked.
Working papers record engineers’ ideas and thoughts during project implementation. Working papers usually contain some information about an engineer’s code, sketches, and ideas on how to solve technical issues. While they shouldn’t be the major source of information, keeping track of them allows for retrieving highly specific project details if needed.
Reports reflect how time and human resources were used during development. They can be generated on a daily, weekly, or monthly basis.
Consult our article on Agile delivery metrics to learn more about such documents as velocity chats, sprint burndown charts, and release burndown charts.
While some process documents are static and describe the company's overall approach to specific processes (e.g., strategies, standards, checklists, etc.), others only refer to a particular moment or phase of the process (e.g., interim reports). As a result, these documents quickly become outdated and obsolete. But they still should be kept as part of development because they may become useful in implementing similar tasks or maintenance in the future.
Creating technical documentation for a project isn’t an easy task. Many different stakeholders are involved in the process, each contributing specific expertise and perspectives to ensure the documentation is accurate, comprehensive, and useful.
Here’s a list of the key roles involved and their responsibilities.
Business analysts work closely with the customer to gather and define the business requirements that the product must meet. They also act as a bridge between nontechnical stakeholders and the technical team. They ensure that the technical documents are aligned with business goals and are understandable to nontech stakeholders. In addition, BAs often contribute to the creation of user documentation.
Market analysts collect information from end users to create user personas and user scenarios. They also research the market and contribute to the requirement documents by validating market fit and business objectives.
Project managers oversee the documentation process to ensure it aligns with project timelines and goals. They are responsible for the majority of process documents and plans related to the project.
Solution architects create comprehensive architectural design documentation. These documents outline the proposed architecture for the project, including high-level structures, software design, and integration of various components and external systems. Architects also contribute to the creation of technical roadmaps and set the technical standards and guidelines for the project.
Developers create source code documentation that describes the software elements. They also explain how features are implemented, provide code samples, and clarify complex technical processes that need to be documented.
UX designers are involved in creating UX/UI design documentation that includes interface descriptions, prototypes, site maps, etc.
QA engineers contribute by documenting testing protocols, results, and configurations. They ensure that the documentation reflects the necessary steps for effectively testing the software and reporting bugs.
Technical writers are primarily responsible for drafting and editing the documentation. They collaborate with technical experts to gather accurate details and present them in a user-friendly format.
Such a long list of tech documents definitely looks intimidating, but you don’t have to actually write them on paper – and you don’t have to create them from scratch. There are lots of specialized tools that will help you do the heavylifting.
There are countless collaborative tools for software development teams. Those can help to state requirements, share information, and document features and processes.
Atlassian Confluence is the most popular collaborative project tool that has the whole ecosystem for managing product requirements and writing documentation. Confluence is known for a stable wiki system and an efficient user story management interface.
Document 360 is a self-service knowledge base/software documentation platform designed for Software-as-a-Service products.
bit.ai is a tool for collaborative documentation creation, storing, data sharing, and using a wiki system. The documentation is interactive, meaning that developers can embed blocks or snippets of code right into the document and share it in one click. Once you finish editing your documentation, you can save it in PDF or markdown format, and post it on any other platform.
Github needs no introduction, except for those who want to use it for software documentation. It provides you with its own wiki system and allows for converting your documentation into compelling website showcases.
As software documentation is easier to use on the web, it has to be created in a proper format. That’s why text-based markup languages are used. The most popular one is Markup, which can be easily converted into HTML and doesn’t require any special knowledge. Markup is used on GitHub and Reddit, and basically everywhere for web-based documentation.
So here are some Markdown editors that can be helpful for creating documents for your project.
Visual Studio Code is a free, open-source code editor developed by Microsoft for Windows, Linux, and macOS. It has many features and extensions, including those for project management and collaboration.
Typora is an editor that provides a distraction-free writing environment and real-time rendering of markdown syntax for easy creation and editing of markdown files.
iA Writer is a minimalist text editor with a simple, distraction-free interface and a range of useful features, including syntax highlighting, word count, and iCloud synchronization.
Quiver is a note-taking and code snippet management application for Mac and iOS devices. It allows users to create and organize notes with a combination of text, code snippets, and markdown.
It’s a good practice to use roadmap-specific tools, as they allow you to share information quickly, update timelines or themes, add new points, and edit the whole structure. Most roadmapping tools provide templates so you can start working right away.
ProductPlan provides features for roadmapping, timeline creation, collaboration, prioritization, and reporting to help businesses develop, share, and manage their product roadmaps in a more efficient and effective way.
Aha! is a suite of tools for the entire product management lifecycle, from idea to launch – including roadmapping.
Roadmunk offers custom fields, drag-and-drop editing, integrations with other tools, and collaboration features to enable team members to work together in real time.
Roadmap Planner by KeepSolid is another visual project planning and team collaboration tool for creating project roadmaps, timelines, and Gantt charts.
All the tools offer free trials and paid plans with differences in templates, number of roadmaps, and people you can share them with.
The most popular tools for user experience design are prototyping tools that help create sketches, mock-ups, wireframes, and interactive prototypes.
Sketch is a simple but powerful vector-based design tool that has a web application and a Mac desktop client. Sketch is well-known and quite simple, offering enough capabilities for designing interfaces.

InVision is one of the most popular prototyping tools. It is famous for its collaborative features and cross-platform capabilities, making it a great option for designing interfaces.
UXPin is a Mac and Windows design tool that allows you to build any type of blueprint. You can also upload your sketches or wireframes from other products and make an interactive prototype of it.
Adobe XD, where XD stands for experience design, is a product aimed at UX specialists. It allows designers to create high-fidelity prototypes and share them via the app.
The process of creating API documentation is most often automated. Programmers or tech writers may use the following API documentation generators.
Swagger is a suite of tools for designing, building, documenting, and consuming RESTful web services. It offers developers an intuitive interface for describing the structure of their APIs, including endpoints, operations, and models, using the OpenAPI Specification. This allows for the automatic generation of interactive API documentation that can be tested in real time. Swagger's tools support the entire API lifecycle, from design and documentation to testing and deployment.
Postman is another popular API development tool used for building, testing, and managing APIs. It also enables teams to easily create, share, and maintain detailed API documentation. This documentation is interactive, allowing users to execute API requests directly from the documents, facilitating easier testing and integration for developers and stakeholders alike.
RAML 2 HTML is a tool that converts RAML (RESTful API Modeling Language) files into human-readable HTML pages. It enables developers to generate API documentation directly from their RAML definitions.
Professional tech writers often use specialized software for creating high-quality tech documentation. Such tools are called content management systems, or CMSs, and allow for easier building, organizing, and managing various documentation. A CMS can operate different file formats, import and store content, and let multiple users contribute to content development.
MadCapFlare is a powerful cloud-based software with a multi-channel publishing feature, multilingual support, extensive learning resources, and more.
Adobe RoboHelp is a full-featured CMS that allows for creating media-rich content, convenient managing of microcontent, collaborating for version control, etc.
ClickHelp is an award-winning platform offering easy migration from other programs, flexible permission options, and a number of reporting capabilities.
Many of the tools described in the previous section provide a variety of templates for creating tech documentation. However, if your team is still struggling to find a qualitative template for some type of software documentation, here are more specialized sources to check out.
The following sources provide a wide variety of templates related to software development and project management.
Atlassian Confluence Templates offers general-purpose project documentation templates with their product out of the box.
ReadySET Pro is a large library of software documentation templates in HTML that include planning documents, architecture, design, requirements, testing, and many more.
ReadTheDocs is an all-in-one template made with ReadTheDocs platform, providing instructions on writing each type of document you may need, from architecture and UML diagrams to user manuals.
TemplateLab contains thousands of templates for various purposes – project management included.
Downloadable templates might be harder to manage and collaborate on, but can still get you started quickly. Here are some sources where you can find a number of roadmap templates:
If you are looking for QA-related templates, you might want to check here:
Software design documents are sometimes also called product or technical specifications. It’s one of the most important pieces of software documentation. You can adjust one of these templates to fit your needs:
Today, as more businesses prefer to migrate to the cloud, there are some well-known trusted providers that offer training and architecture samples to facilitate operating in their environments.
Amazon – the AWS architecture center provides AWS architectural guidance, frameworks, tools, and best practices for running architectural workloads in the cloud.
Microsoft – this resource suggests a lot of useful materials on Azure architecture, including example scenarios, architecture diagrams, and more.
Google – visit the official icon library of samples for building Google cloud architectural diagrams.
There are several common practices that can be applied to all the major types of documentation we discussed above.
You should find a balance between no documentation and excessive documentation. Poor documentation causes many errors and reduces efficiency in every phase of software product development. At the same time, there is no need to provide an abundance of documentation and to repeat information in several papers. Only the most necessary and relevant information should be documented. Finding the right balance also entails analyzing the project's complexity before development starts.
Try to keep your documentation simple and reader-friendly. It has to be logically structured and easily searchable, so include the table of contents. Avoid long blocks of text whenever possible and use visual content as it is easier to absorb information this way for most people.
You also have to remember who the document is written for. If it is for end users, it definitely has to be written in plain language so that the readers are able to understand it without consulting the tech dictionary. If the documentation is addressed to business stakeholders, it’s also worth avoiding complex, specialized terminology, tech jargon, or acronyms as your client might not be familiar with them. However, if it is for your team of tech specialists, make sure you provide all the accuracy and details they need to stick to the development plan and build the needed design and features.
Use cross-links between related documents or sections within a document. This is especially helpful in complex documentation sets where related information is spread across multiple files.
Cross-links not only allow readers to quickly jump to referenced parts without extensive searching but also help avoid redundancy and facilitate updates.
Documentation can be dedicated to internal or external usage. In the case of external documents, it is better to provide a clear explanation of every term and its specific meaning in the project. Documentation should communicate ideas in clear language to set a lingua franca between stakeholders, internal members, and users.
Proper maintenance is very important as documents that are outdated or inconsistent automatically lose their value. If requirements change during software development, you need to ensure that there’s a systematic documentation update process to include changes. And, if any updates take place when the product is already on the market, it’s crucial to inform the customers and refresh all the user documentation.
It is a good practice to establish some sort of maintenance and update schedule. You can either make it at regular intervals, i.e., weekly or monthly, or relate it to your development plan and, say, update the documents after every release. Automated emails or release notes can help you follow the changes made by the development team.
You can also use a version control tool to manage this process more efficiently. It will let you track changes made, retain previous versions and drafts, and keep everyone aligned.
The agile method is based on a collaborative approach to creating documentation. If you want to achieve efficiency, interview programmers and testers about the functionalities of the software. Then, after you have written some documentation, share it with your team and get feedback. You can also attend the team’s meetings to be in the loop or check the Kanban board regularly. To get more information try to comment, ask questions, and encourage others to share their thoughts and ideas. Every team member can make a valuable contribution to the documents you produce.
If you can, it's worth hiring an employee who will take care of your documentation. The person who generally does this job is called a technical writer. A tech writer with an engineering background can gather information from developers without requiring someone to explain in detail what is going on. It’s also worth embedding a technical writer as a team member, locating this person in the same office to establish close cooperation. He or she will be able to take part in regular meetings and discussions.
Here are a few more suggestions that can help you optimize and speed up the process of document writing and further managing.
Think of the most efficient medium for conveying information. For example, making audio or video recordings can be a great option for requirements capture, user guides, etc.
Link to supplementary information. Insert links to the relevant online articles or information pages instead of reproducing them in your documentation.
Generate diagrams from code or databases whenever possible. When creating diagrams for technical documentation, instead of building them from scratch with a diagramming tool, it can be more efficient to generate them from code or databases when possible. This can be done using various tools and plugins available for popular programming languages and databases, which can automatically create diagrams based on the code or database schema.
Utilize screenshots and visuals. It is always a good idea to use screenshots and other pictures as they would help you quickly find what needs to be updated so you won’t have to read the entire text.
Keep documentation with source code. Consider storing your technical documentation together with the source code, just keep them separated. That can help with keeping it updated and will let everyone know where to find it.
Customize access to avoid extra changes. Give editing permissions to potential authors, while those with view-only access can still see the information, but not modify it.
Provide easy access for authors. Make sure the authors have quick and easy access to the documentation for reviewing and updating. Remove such barriers as unnecessary authorizing and/or approval procedures.
Remember to back up. Make it a habit to create regular backups, preferably in multiple locations, such as cloud storage or an external hard drive. Also, keep previous versions and archive emails on the project as you might need to get back to them in the future. It's also a good idea to have a backup schedule to ensure that you always have access to the latest version of your documentation. Make sure to test your backups periodically to ensure they are working correctly and can be used in case of an emergency.
Use tags to make the search easier. Consider using tags to categorize and label different sections and topics within your documentation. When creating tags, think about the keywords or topics that are most relevant to each section and ensure that they are consistent across all of your documentation. Additionally, consider using hierarchical tags to further refine and organize your content, making it easier to navigate and search through.
Explore possible communication methods. If documentation is a way to share knowledge, think of other means of communication or find out why team members don’t just talk about that. It can be beneficial for overall teamwork and reduce the amount of documentation needed.
The Agile methodology encourages engineering teams to always focus on delivering value to their customers. This key principle must also be considered in the process of producing software documentation. Good software documentation should be provided, whether it is a software specifications document for programmers and testers or software manuals for end-users. Comprehensive software documentation is specific, concise, and relevant.